提醒

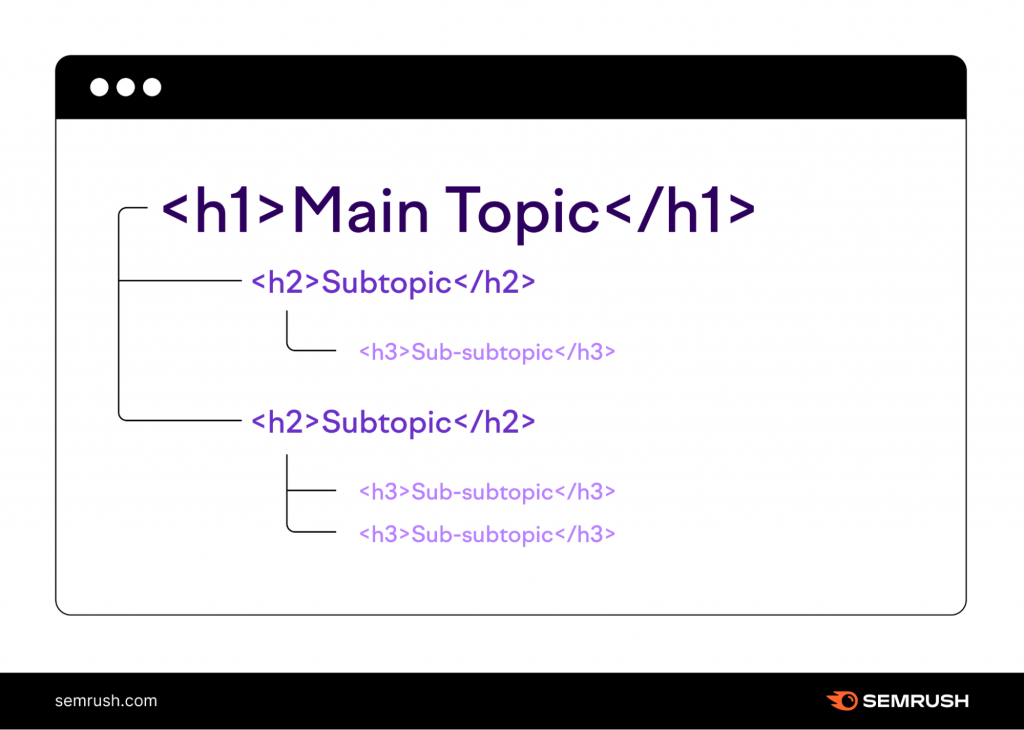
Fig. 1. 標題標籤的正確使用法,Semrush Blog,https://www.semrush.com/blog/semantic-html5-guide/

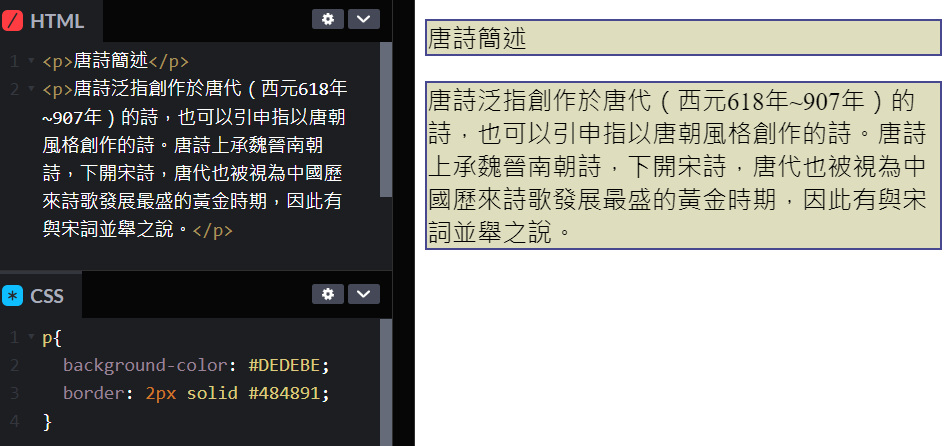
Fig. 2. <p> 示意
href:連結的地址
rel:連結的目標與這份 HTML 的關係,rel 在 a,area,link 上生效。
target:目標

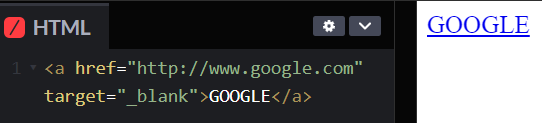
Fig. 3. <a> 示意
src
alt
<img src="/xxx.jpg" alt="你好我是一張圖片O_<" />
共通點
<div>
<span>
有序列表(ordered lists),<ol>
無序列表(unordered lists),<ul>
清單項目 <li>
其他
list-style-type 來改變 <li> 們的樣式。預設樣式為實心圓點 disc。
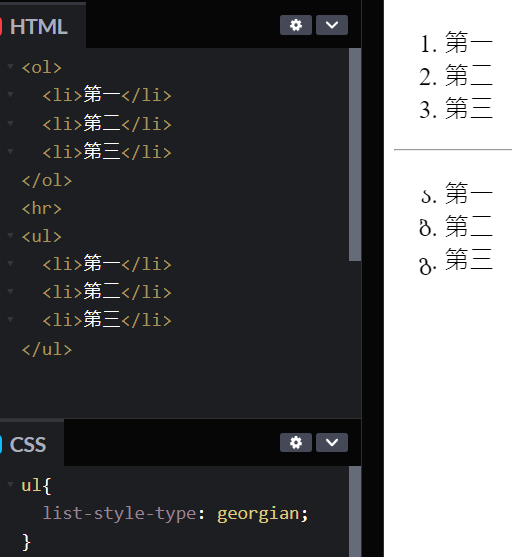
Fig. 4. 有序與無序列表示意
<table> 是這份表單的容器元素
表頭 <th></th>
內容
合併儲存格
選用:
<caption></caption>:表格標題、表格說明,概念似「圖說」。可以用 CSS 調整與表格的相對位置如 caption-side: bottom
<thead></thead>、<tbody></tbody>、<tfoot></tfoot>:標示表格的上層、中央主體、底部。
<colgroup span="number"></colgroup>:替每個直欄(column)分組,span 的數值代表橫跨幾個 col。若有 <caption> 標籤則放在其後,沒有的話則放在其他表格標籤前。

Fig. 5. table 示意
table 示意 HTML & CSS
<table>
<caption>Table. 1. 名字與年紀</caption>
<colgroup>
<col span="2" class="purple">
<col span="1" class="green">
</colgroup>
<thead>
<tr>
<th colspan="2">Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>43</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>57</td>
</tr>
<tr>
<td>Jane</td>
<td rowspan="2">House</td>
<td>60</td>
</tr>
<tr>
<td>David</td>
<td>55</td>
</tr>
</tbody>
</table>
table,
th,
td {
padding: 5px;
border: 1px solid black;
border-collapse: collapse;
}
.purple {
background-color: #c7c7e2;
}
.green {
background-color: #a3d1d1;
}

Fig. 6. label 示意
for="phone"),可與表單元件中的 id (例:id="phone")進行關聯、增加點擊範圍name="value" 的形式。若 type="text",則不需設定。以 Fig. 6. 來說,若輸入 0123456789,送出表單的值為 phone="0123456789"。name:button 的名稱,會與表單資料一起提交。
type:button 的類型,有幾種常見值可使用
value:當表單的數據被提交,這顆按鈕的 value 值也會以參數的形式一同提交。
<form action="/0817-form/index.html" method="get">
<fieldset>
<legend>個人資料</legend>
<!-- label 的 for 跟對應內容的 id 要相同,才能配對 -->
<div>
<label for="name">姓名</label>
<input type="text" id="name" name="username">
</div>
<div>
<label for="country">居住縣市</label>
<input type="text" id="country" name="residence">
</div>
<div>
<label>電話號碼
<input type="tel" name="phone" maxlength="10">
</label>
</div>
</fieldset>
<fieldset>
<legend>喜好</legend>
<div>
<label>喜歡的動物
<select name="animal">
<optgroup label="大型動物">
<option value="lion">獅子</option>
<option value="cow">牛</option>
</optgroup>
<optgroup label="中小型動物">
<option value="otter">獺</option>
<option value="cat">貓咪</option>
</optgroup>
</select>
</label>
</div>
<!-- 單選 -->
<div>
<label>喜歡的食物
<input type="radio" name="food" value="banana">香蕉
<input type="radio" name="food" value="banana">蘋果
</label>
</div>
<!-- 多選 -->
<div>
<label>喜歡的數字
<input type="checkbox" name="favnum" value="1">1
<input type="checkbox" name="favnum" value="2">2
<input type="checkbox" name="favnum" value="3">3
</label>
</div>
</fieldset>
<fieldset>
<legend>想說的話</legend>
<label>留言
<textarea name="message" cols="30" rows="10"></textarea>
</label>
</fieldset>
<button type="submit">送出</button>
</form>
參考資料:
